Home » Posts tagged 'Android design'
Tag Archives: Android design
Google adding a style guide (design guidelines) to Android (4 years late)
While it is still quite distant from Microsoft’s achievements in design, and taken together with Nokia even more so, it is better to be late than never come to that discipline at all. And Google is definitely here by any accounts now. A couple of quite impressive illustrations:
– “Pure Android” dialer, action bar and settings design solutions in the upper row vs. the corresponding iOS designs:
– “Pure Android” sampling of UI elements from Android, iOS and Windows Phone 7:
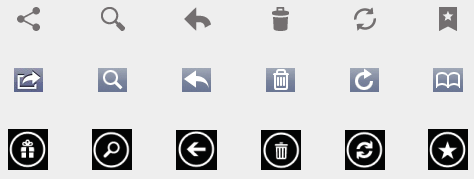
– “Pure Android” sampling of icons from Android, iOS and Windows Phone 7:
Introducing the Android Design site [Android developers, Jan 12, 2012]
[This post is by Christian Robertson, who leads the Android visual design group. He is also the designer of the Roboto font family. —Tim Bray]
Ice Cream Sandwich (Android 4.0) is our biggest redesign yet — both for users and developers. We’ve enhanced the UI framework with new interactions and styles that will let you create Android apps that are simpler and more beautiful than ever before.
To help you in that mission, we’re introducing Android Design: the place to learn about principles, building blocks, and patterns for creating world-class Android user interfaces. Whether you’re a UI professional or a developer playing that role, these docs show you how to make good design decisions, big and small.
The Android User Experience Team is committed to helping you design amazing apps that people love, and this is just the beginning. In the coming months, we’ll expand Android Designwith more in-depth content. And watch this blog for a series of posts about design, and invitations to Google+ hangouts on the topics you care about most.
So head on over to Android Design, and make something amazing!
Matias Duarte interview: Android Design guidelines announcement [TheVerge, Jan 12, 2012]
Four essential twitter reflections on that:
mjeppsen Matt Jeppsen
4 yrs after Android was released. Brilliant. RT@verge: Google introducing UI & style guidelines for Ice Cream Sandwich http://bit.ly/zfgXSFrazvanpetru Razvan
Reading the Android UI guidelines, one thing’s clear – they’re not in the same league as iOS/WP7 yet.JCDunn Jonathan Dunn
I like the intent behind the Android design guidelines. Content too. Adoption’s the nut. Especially w. an uncurated app ecosystem.nickheer Nick Heer
“Please stop making iOS-style apps” is a good call from Google: http://developer.android.com/design/patterns/pure-android.html
Please note that before Android had only rudimentary User Interface Guidelines [June 1, 2009]:
- Icon Design Guidelines and Android Icon Templates Pack»
- Your applications need a wide variety of icons, from a launcher icon to icons in menus, dialogs, tabs, the status bar, and lists. The Icon Guidelines describe each kind of icon in detail, with specifications for the size, color, shading, and other details for making all your icons fit in the Android system. The Icon Templates Pack is an archive of Photoshop and Illustrator templates and filters that make it much simpler to create conforming icons.
- Widget Design Guidelines
- A widget displays an application’s most important or timely information at a glance, on a user’s Home screen. These design guidelines describe how to design widgets that fit with others on the Home screen. They include links to graphics files and templates that will make your designer’s life easier.
- Activity and Task Design Guidelines
- Activities are the basic, independent building blocks of applications. As you design your application’s UI and feature set, you are free to re-use activities from other applications as if they were yours, to enrich and extend your application. These guidelines describe how activities work, illustrates them with examples, and describes important underlying principles and mechanisms, such as multitasking, activity reuse, intents, the activity stack, and tasks. It covers this all from a high-level design perspective.
- Menu Design Guidelines
- Android applications make use of Option menus and Context menus that enable users to perform operations and navigate to other parts of your application or to other applications. These guidelines describe the difference between Options anontext menus, how to arrange menu items, when to put commands on-screen, and other details about menu design.
This is in sharp contrast to the other platforms as per:
UI Guidelines for mobile and tablet web app design [Mobile Web Programming, Oct 15-20, 2010]
Official user interface (UI) and user experience (UX) guidelines from the manufacturers, links to which you can find below, are a source of inspiration for mobile web and app design. Here, you will find guidelines, samples, tips, and descriptions of common mistakes. Many of the guidelines focus on native application development, but we can apply most parts of them to mobile web design too.
Remember to provide the best possible experience on each platform. Do not deliver an iPhone experience to a BlackBerry user. Every platform has its own UI and usability guidelines that every user is expecting on your app.
- iOS Human Interface Guidelines (iPhone, iPod and iPad) – PDF version
iPad Human Interface GuidelinesiPad HIG was merged with iPhone in iOS HIG (see above)- UI Guidelines for BlackBerry 6.0 Smartphones – PDF version
- UI Guidelines for BlackBerry 4.x, 5.x Smartphones – PDF version
- Android User Interface Guidelines
- Nokia N9 & Meego 1.2 Harmattan UX Guidelines
- UI Guildelines for BlackBerry PlayBook – PDF version
- BlackBerry Browser Content Design Guidelines (PDF)
- Motorola’s Best Practices for Android UI
- Nokia Design & User Experience Library
- Symbian^3 UI Style Guidelines (PDF)
- Nokia Developer Design Portal (PDF)
- Symbian UI Wiki
- Nokia Series 40 UI Style Guide
- Bada Application UI Guide
- Sony Ericsson UI Rulebook
- UI Guidelines for Windows Mobile
- Windows Touch UI Guideline
- UI Design & Interaction Guide for Windows Phone 7 (PDF)
- webOS UI Guidelines
- Hildon UI Guidelines for Nokia Maemo
- MeeGo UI Design Guidelines (shared by Mark Jones)
More tips on mobile web design on the Programming the Mobile Web book.
Do you know any other UI Guideline? Insert the link on the comment area.
Now a verdict on the new Android Design Guideline from the maturity point of view:
Half-Assed [Nick Heer, Jan 12, 2012]
On one hand:
Android OEMs and app developers will be provided with a set of in-depth guidelines on how to build atop of Android.
The initial version of the guide includes information like typography, color palettes, and other stylistic advice, as well as a breakdown of the components making up the Android UI.
That’s great for everyone. Developers get a clear idea of what an Android app should look like, and how it should behave. Users get a consistent, reliable experience.
On the other hand, though:
Matias stresses that what we’re seeing today is a purely optional aid for Android designers, not something that Google will seek to enforce.
Half-assed.
The Pure Android page is a wise attempt to note Android conventions and to try to convince developers not to adopt iOS conventions. It’s a good guide throughout, but without more direct intervention from Google, Android will remain a convoluted and fragmented platform.
Exclusive: Google Launches Style Guide for Android Developers [WIRED, Jan 12, 2012]
Matias Duarte, the head of user experience at Android, aims to change the way developers design for the platform.
…On Thursday, Google launched Android Design, a web site created specifically to help aid developers in the creation of applications for ICS [version 4.0, also known as ‘Ice Cream Sandwich’]. The site offers a comprehensive visual to third-party application developers, giving suggestions on everything from how to implement different visual elements to overall back-end patterns for the OS itself.
In theory, it will help developers better understand just how the Android team thinks about layout and implementation, while simultaneously giving suggestions to interaction designers on how to maintain visual integrity. Basically, it will help both first-time developers and Android veterans make apps look less crappy.
“We haven’t really had a style guide,” Duarte says. “We haven’t really given you a lot of guidance on how to migrate your application from a phone, perhaps, to a tablet. We’ve done so only by example.”
Which has been a chief complaint of developers whenever another version of the OS is released. Developers are forced to reverse engineer the code from the new version and translate that to the previous version of Android to figure out how to move their app to the new software environment. What’s more, Android averages a new version launch about twice a year. It’s an incredibly fast pace in the mobile world, not to mention a pain in the ass for mobile developers who just want to keep their apps up to speed.
…
“This is the second part of our Ice Cream Sandwich launch,” he says. As this site goes up, I can feel like it’s finished. Like ICS is truly complete.”
Continuing with some more twitter reflections on the style guidelines:
gameshints Erik
Will crappy android apps be a thing of the past? New style guidelines from the android team: http://developer.android.com/design/index.htmlandroid.com/design/index.h…Godzilla07 Jacob
Another thing for Android porters to ignore “@verge: Google introducing UI and style guidelines for Ice Cream Sandwich http://bit.ly/zfgXSF”PANCAKESo Terry
#Android#Design site. Finally a good resource for patterns, style guidelines and building blocks of android UI design. http://developer.android.com/design/index.htmlandroid.com/design/index.h…
A few other twitter reflections on the style guide:
tsuki_chama Ian Renton
Wow, Android finally has a UI style guide. Shame that didn’t arrive four years ago!noscope Joen
From the Android style guide (http://moc.co/8b): “Don’t mimic UI elements from other platforms” — Amen!Meza Meirion Williams
Android’s UI grows up: A decent style guide for UI, UX and designers of Android applications http://developer.android.com/designandroid.com/designDeveloper_Tech Developer Tech News
Developers get design help from#Android, thanks to new style guide http://bit.ly/ylxLSg#Dtech#appdev#google#design
More on the UI guidelines:
sanderwehkamp Sander Wehkamp
Android has proper UI guidelines, Finally#late http://developer.android.com/design/index.htmlandroid.com/design/index.h…Still well donerennarda Andy Rennard
Also, the fact that Android’s UI guidelines have only just been published speaks volumes.satyesh Satish Pamidimarthi
Thank you#Google for finally giving us a decent UI guidelines http://ow.ly/8rXiu . Now give us a better#AndroidIDEandrew_k Andrew K
Haven’t looked at it closely yet, but any official Android UI guidelines is better than nothing http://developer.android.com/design/index.htmlandroid.com/design/index.h…#devsmakeuglyuimaxt3r Max Al Farakh
Oh look, it’s been just four years and Android already has UI guidelines: http://developer.android.com/design/index.htmlandroid.com/design/index.h…
A few more twitter reflections on the design guideline:
techknow Juixe TechKnow
Google took yet another page from Apple and released a Android design guideline document.taylorling Taylor Ling
I am truly impressed with the new@AndroidDesign Guideline. A good guide for me to improve my Android GUI Design Kit.brunning Benjamin Running
Sick of ugly design, Google launches Android design guideline site: http://bit.ly/wF9mHC
The first appraisal: Notes From the Android Design Guidelines [Nick Heer, Jan 12, 2012]
I posted earlierabout Google’s new Android Design Guidelines. This is a great guide to help developers understand the platform and all its own peculiarities, especially when an app is developed for multiple platforms. I disagree with a number of these conventions, but that’s another topic entirely. The guide itself is well-written, though I have some thoughts and comments for some of the points.
The Themes page:
Android provides three system themes that you can choose from when building apps for Ice Cream Sandwich:
- Holo Light
- Holo Dark
- Holo Light with dark action bars
Pick the system theme that best matches the needs and design aesthetics for your app.
Like Apple’s infamous brushed metal look, the Holo Light with dark action bars theme is an ill-defined third choice. There seem to be no guidelines on its use. The Light and Dark themes are easy enough to interpret, as the former is for text-based apps — the Gmail app is shown as an example. The Dark theme is clearly geared towards multimedia and utility applications. Google uses Settings as their example, but Photos also uses this theme. They’ve chosen Google Talk, however, to represent the dark action bars variant of Holo Light, and I don’t understand the context of its use.
From the Metrics and Grids section:
Touchable UI components are generally laid out along 48 [display pixel] units.
This is much clearer than iOS’ layout.
The section on icon design is decidedly less clear, especially in the Launchericon style. There’s an ill-considered mix of photorealistic icons, ones that look like clipart, and others that are effectively flat. Nothing lines up. The colours are inconsistent. This makes any view with those icons look cluttered and messy.
The App Structure page reinforces this system-wide inconsistency:
Google Books’ detail view is all about replicating the experience of reading an actual book. The page-flip animation reinforces that notion.
This counters what Matias Duarte said when interviewed by Josh Topolsky:
“Right now if you look at all of these applications that are designed in this real-objecty, faux wood paneling, faux brushed metal, faux jelly button kind of thing… if you step back and you really look at them, they look kind of juvenile. They’re not photorealistic, they’re illustrations.”
He’s on a roll now. Clearly Matias has spent a lot of time thinking about what he doesn’t like.
“If you look back at the web, people did the same thing. All these cartoony things hanging off a page. If you tried that today, people would be laughing, unless you were doing it in a kitsch, poking-fun-at-yourself, retro art way.”
He then goes on to say that taking the Microsoft approach of stark minimalism is too constraining, but in the opposite direction. The threshold for Android is clearly somewhere along those lines, but what Google is recommending is clearly more cartoonish than the actual UI that Apple ships, and which Duarte called “cartoony”.
From the Writing Style page:
Be friendly. [This d]ialog that appears when an application crashes [is] confusing and annoying — “Sorry” just rubs salt in the wound.
I don’t know when it became trendy to make error messages cuddly, but it’s irritating. Good on Google for clarifying this. On the other hand, I’m surprised Android apps display any crash dialogue at all. It isn’t 1998 any more; applications have the ability automatically send crash reports.
Speaking of crash messages, Google seems to be unclear on what they intend. On the Writing Style page, they would like developers to be clear, concise and friendly. However, on the Dialogspage, one of the examples notes that “the process com.android.phone has stopped”. How is that friendly?
The Pure Android page cracked me up. It’s clearly an attempt to caution developers that Android is not iOS, and designing for it requires different elements with different conventions. For the most part, it avoids ragging on iOS, but there’s a cute dig on one of the items:
A common pattern on other platforms is the display of right-pointing carets on line items that allow the user to drill deeper into additional content.
Android does not use such indicators on drill-down line items. Avoid them to stay consistent with the platform and in order to not have the user guess as to what the meaning of those carets may be.
But barely-readable sliders and unclear WiFi connection status is not confusing. Got it. Unclear, convoluted difference between back and up? Not a problem. An up arrow that causes a descending action? Perfectly fine.
By the way, what about the reverse, where an application is developed for Android and then ported to iOS? Shouldn’t a Google-developed app adopt the conventions of the platform too? As Alan Zeino points out, this doesn’t seem to be a priority.
I recommend flipping through the entire guide, if only for the use of Hipster Ipsum on many of the pages. It’s too bad these guidelines won’t be enforced. It’s an incredibly well-written and clearly annotated site, but it bears little relevance if these principles don’t gain widespread adoption.
[I posted earlier about Google’s new …]
Half-Assed [Nick Heer, Jan 12, 2012]
On one hand:
Android OEMs and app developers will be provided with a set of in-depth guidelines on how to build atop of Android.
The initial version of the guide includes information like typography, color palettes, and other stylistic advice, as well as a breakdown of the components making up the Android UI.
That’s great for everyone. Developers get a clear idea of what an Android app should look like, and how it should behave. Users get a consistent, reliable experience.
On the other hand, though:
Matias stresses that what we’re seeing today is a purely optional aid for Android designers, not something that Google will seek to enforce.
Half-assed.
The Pure Android page is a wise attempt to note Android conventions and to try to convince developers not to adopt iOS conventions. It’s a good guide throughout, but without more direct intervention from Google, Android will remain a convoluted and fragmented platform.